Vue Bootstrap MobileMDB Pro component
Vue Mobile - Bootstrap 4 & Material Design
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a 50% discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
get 50% discount on MDB5 PRO
Vue Bootstrap mobile gestures are touch-based interactions with mobile devices. Various of different fingers movements indicate particular components responses.
MDB provides you support for most common touch gestures.





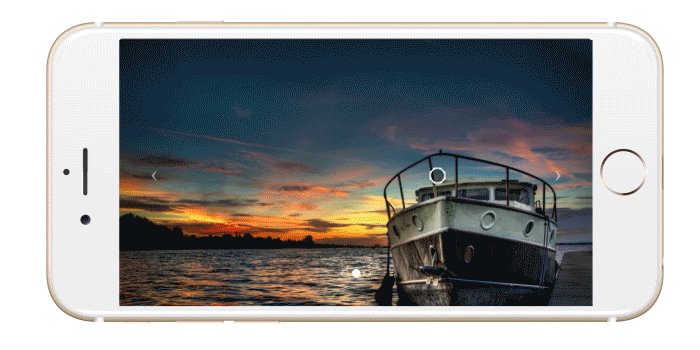
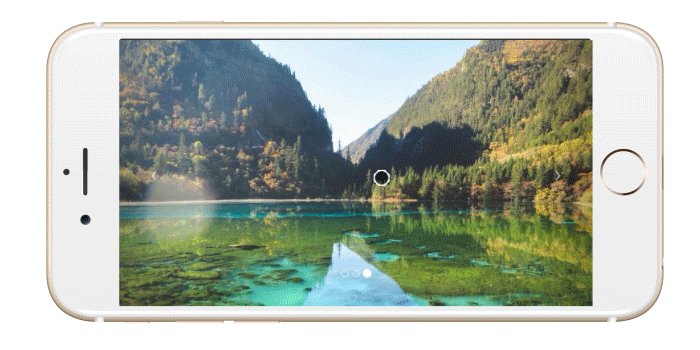
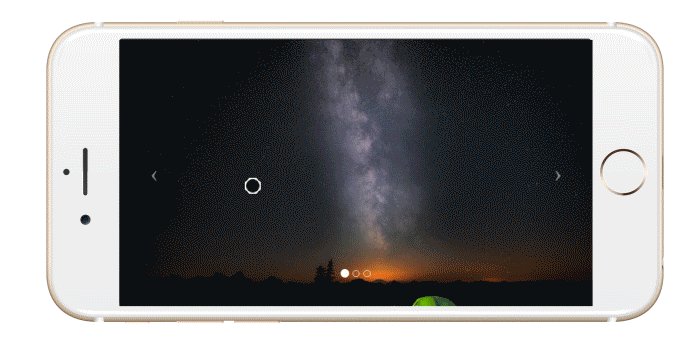
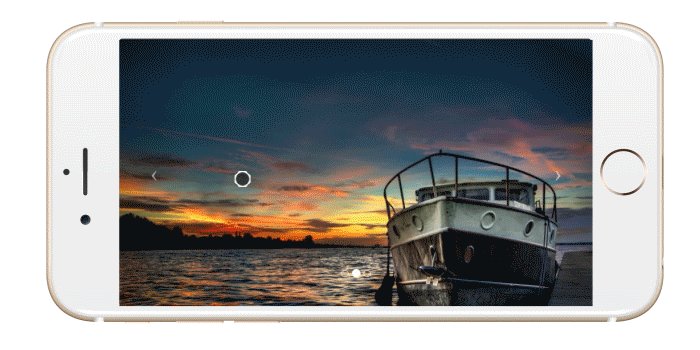
Carousel with gestures support

Click on the button below to launch a live example and see the Carousel with a gestures support in action.
Live previewTo make it work, use the prop touch together with one of
MDB carousel components.
<template>
<mdb-container>
<mdb-carousel :items="basicCarousel" indicators touch></mdb-carousel>
</mdb-container>
</template>
<script>
import {
mdbCarousel,
mdbContainer
} from 'mdbvue';
export default {
name: 'MobilePage',
components: {
mdbCarousel,
mdbContainer
},
data() {
return {
basicCarousel: [{
img: true,
src: "https://mdbootstrap.com/img/Photos/Slides/img%20(68).webp",
mask: "black-light",
alt: "First Slide",
caption: {
title: "First slide"
}
},
{
img: true,
src: "https://mdbootstrap.com/img/Photos/Slides/img%20(6).webp",
mask: "black-strong",
caption: {
title: "Second slide"
}
},
{
img: true,
src: "https://mdbootstrap.com/img/Photos/Slides/img%20(9).webp",
mask: "black-slight",
caption: {
title: "Third slide"
}
}
],
}
}
}
</script>